EVALUASI PEMROGRAMAN WEB KELAS B
EVALUASI PEMROGRAMAN WEB
Nama : Fatiya Izzati
NRP : 5025221187
Kelas : Pemrograman Web (B)
Tahun : 2023
Pada blog ini saya akan mengerjakan Evaluasi Tengah Semester (ETS) mata kuliah Pemrograman Web kelas B.
1. Jelaskan apa yang dimaksud dengan web responsive? Bagaimana cara membangunnya?
Web responsive merupakan sebuah pemodelan atau design dan pengembangan situs web yang tampilan dan fungsionalitas elemennya dapat menyesuaikan berbagai perangkat dan ukuran layar yang digunakan pengguna (PC, laptop, tablet, ponsel, dan lain-lain). Hal ini bertujuan untuk memastikan pengalaman pengguna yang optimal tanpa memandang perangkat yang digunakan. Cara membangun web responsive:
- membuat design yang fleksible, lebih baik menggunakan unit pengukuran yang relatif terhadap layar pengguna seperti persentase, unit fleksibel (em/rem) daripada pixel.
- menggunakan media queries pada css, sehingga dapat menyesuaikan tata letak dan gaya berdasarkan perangkat pengguna.
- menggunakan grid atau flexbox, teknik ini relatif terhadap resolusi layar.
- menggunakan framework responsive, seperti bootsrap, foundation, dan lain-lain.
- menggnakan viewport meta tag, memungkinkan untyk mengontrol tampilan web pada perangkat seluler.
2. Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
- Tugas 1 - Membuat CV [Link Source Code | Link Deployment]
- Tugas 2 - Membuat Layout Portal Berita [Link Source Code | Link Deployment]
- Tugas 3 - Membuat Web Portofolio Kursus [Link Source Code | Link Deployment]
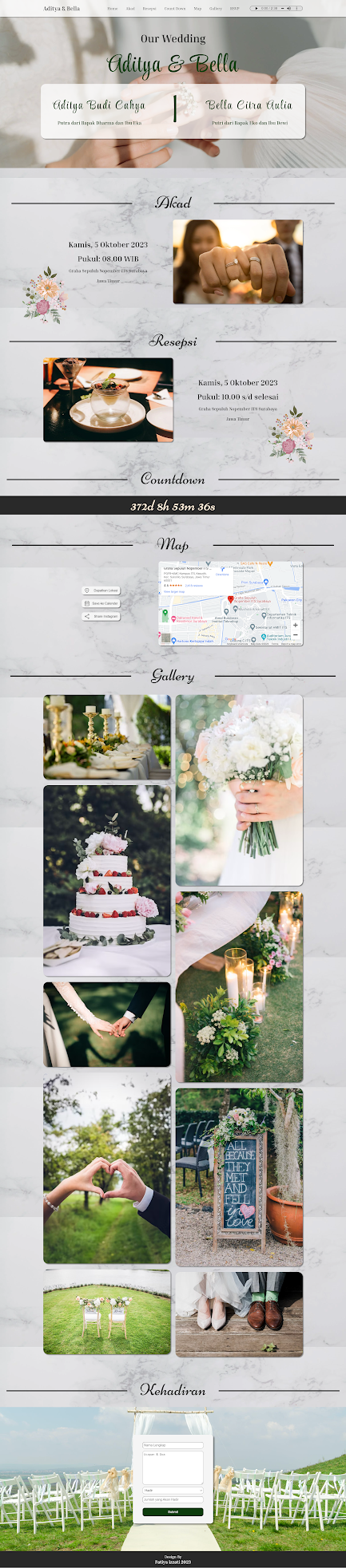
- Tugas 4 - Membuat Web Undangan Pernikahan [Link Source Code | Link Deployment]
- Tugas 5 - Membuat validation Form [Link Source Code | Link Deployment]
- Tugas 6 - Membuat Bootstrap Form [Link Source Code | Link Deployment]
3. Sebuah perusahaan ingin membuat aplikasi web untuk portal berita. Fungsi aplikasi untuk display berita terbaru, pengelompokan kategori, lowongan pekerjaan, informasi iklan atau event kegiatan. Selain itu tersedia juga form untuk pembaca memasukkan artikel atau opini yang ingin dimuat di portal berita. Desainkan front end website perpustakaan.
Content
Aset : informasi berita, text preview berita, kategorisasi berita, kolom lowongan, kolom iklan, form opini, gambar pendukung berita.
Informasi : hot news, lowongan kerja, iklan dan event, artikel dan opini.
Gambar : logo web, gambar pendukung headline tiap berita
Design
Akses
Hosting : GitHub Pages
Domain : fatiyaa.github.io
4. Implementasikan desainmu dan buat dokumentasi.
Hasil pembuatan sebagai berikut:
5. Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi.














Komentar
Posting Komentar